ทำความรู้จัก App Maker ผ่าน tutorial (ตอนที่ 3)
Tutorial 5: Establish Relations
https://developers.google.com/appmaker/tutorials/establish-relations/ |
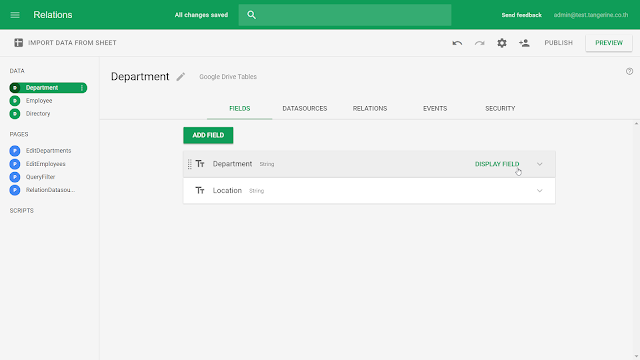
| หากเราระบุ DISPLAY FIELD ใน data model, App Maker จะดึง field นั้นมาแสดงผลให้ เช่น ใน drop down list |
 |
| การสร้าง relation ระหว่าง data model 2 ชุด แบบ one-to-many (1 department มีหลาย employee) |
 |
| การดึง relation มาใช้แบบแรก โดยการสร้าง dropdown list ให้ user เลือก department ก่อน (datasource ของ page ระบุเป็น Department) |
 |
| ระบุ value ของ dropdown list เป็น datasoruce > item |
 |
| ระบุ option ของ dropdown list เป็น datasource > item เช่นเดียวกัน (ข้อมูลที่ใช้แสดงผล กับค่าที่ดึงไปใช้ เหมือนกัน) |
 |
| สำหรับตารางที่เราจะแสดงรายชื่อ employee ให้เลือก datasource เป็น relation ที่สร้างไว้ |
 |
| ที่อีกหน้าหนึ่ง เราจะแสดงผล relation ด้วยวิธีที่ 2 โดยหน้านี้จะระบุ datasource เป็น Employee |
 |
| การดึง relation มาใช้แบบที่สอง คือการ query ข้อมูลจาก relation โดยระบุ value ของ dropdown list เป็น (Widget) datasource > query > filters > Department > _equals |
 |
| option ของ dropdown list จะระบุเป็น (Application) datasources > Department > items |
 |
| การแสดงรายการ employee ในตาราง จะระบุ dtasource เป็น inherited: Employee |
 |
| ที่ dropdown list จะกำหนด event ของ onValueEdit เป็น Reload Datasource เพื่อให้ app query ข้อมูลใหม่ทุกครั้ง เมื่อเปลี่ยนค่าที่ dropdown list |
Tutorial 6: Call an External Service
https://developers.google.com/appmaker/tutorials/call-external-service/ |
| ปุ่ม GET QUOTE มีคำสั่ง onClick คือ getQuote(); |





ความคิดเห็น
แสดงความคิดเห็น